Project: Coffee Fest ☕
12 August 2020 / Article / Satrio

TL;DR
Project overview: Web Design - Front End Development
Highlighted feature: state management using React Context API and Redux
Frameworks and tools: React JS, Bootstrap, Sass, Redux, Context API
Duration: the first stage of development process tooks ~2 weeks (1-12 August)
UPDATE [2020-08-28]
saya mengubah fitur state management yang tadinya menggunakan Context API dan browser localStorage, menjadi menggunakan library Redux. Dalam proses konversi saya mengamati pola penulisan code ketika menggunakan Redux tidak jauh beda dengan Context API, hanya saja ketika menggunakan Redux saya perlu mempersiapkan boilerplate yang lebih kompleks. Selain itu, saya rasa Redux lebih mempermudah ketika diimplementasikan ke aplikasi yang kompleks karena Redux mudah untuk di tes (mempermudah debugging) dan saya sangat terbantu dengan hal itu.
Some Background
Dalam mengerjakan project sebelumnya, saya menggunakan library Redux untuk mengatasi state management. Bagi saya waktu itu, menggunakan Redux untuk mengurusi data yang sederhana saja saya harus membuat boilerplate khas Redux yang bisa dibilang kompleks. Lalu setelah saya browsing di beberapa platform developer, saya menemukan istilah React Context API yang dapat berfungsi sebagai pengganti Redux untuk menangani state management. Dari situlah ide membuat project ini berasal. Saya ingin mencoba menggunakan React Context API secara langsung sehingga nantinya saya bisa membandingkannya dengan Redux.
Pemilihan ide membuat online marketplace untuk specialty coffee di Jogja adalah karena saya pernah menjadi bagian dari komunitas penggiat kopi di Jogja. Tahun terakhir saya kuliah di Jogja saya sempat bekerja sebagai barista di kedai kopi tengah kota. Dari situ saya menjadi familiar dengan para penggiat kopi di Jogja mulai dari roastery, dan kedai kopinya.
Challenges
- State management menggunakan React Context API (createContext, useContext, useReducer)
Key Goals
- Menyelesaikan tampilan web (front end)
- Global state yang bisa diakses di seluruh komponen dan Routes
- Responsive web interface
Development
Saya sudah mewanti-wanti diri saya sendiri bahwa project kali ini bukan lah project yang sangat serius, sehingga tidak perlu menanamkan fitur-fitur yang sebetulnya tidak dibutuhkan di rencana awal. Enaknya membatasi lingkup kerja seperti ini adalah saya jadi bisa mengestimasi waktu pengerjaan. Estimasi awal saya, project ini dapat selesai dalam waktu 10 hari. Tapi ternyata mundur 2 hari karena saya sakit di hari ke-sepuluh 🤒😷. Dengan membatasi lingkup kerja saya jadi lebih strategis dalam mengerjakan project ini. Apa yang harus dibuat terlebih dahulu, apa tahapan selanjutnya, kapan fitur ini bisa diimplementasikan, dan hal-hal lain yang membuat pengerjaan lebih efektif. Selain itu, pembatasan lingkup kerja ini mengingatkan saya untuk menyelesaikan rencana awal dulu, baru setelah itu saya boleh menambahkan fitur-fitur lainnya.
Research
Proses riset dilakukan mulai dari memilih beberapa roastery di Jogja yang akan saya cantumkan. Saya tidak mengalami banyak kesulitan karena bisa dibilang saya dulu juga termasuk dalam komunitas kopi di Jogja sehingga nama-nama tersebut sudah familiar bagi saya. Setelah itu dilakukan proses mencari assets gambar dan informasi produk kopi yang akan ditampilkan. Saya ambil seluruh assets dari Instagram dan Tokopedia masing-masing roastery.
Design
Proses design project kali ini tidak butuh waktu yang lama. Saya mengambil beberapa bagian/komponen dari sumber lain yang langsung saya implementasikan dengan sedikit modifikasi. Salah satu faktor yang mempercepat proses design adalah pengalaman saya dalam membuat project sebelumnya. Dari project sebelumnya saya paham komponen apa yang harus dibuat terlebih dahulu, bagaimana interface yang bagus, bagaimana behavior responsive yang diinginkan dan lain sebagainya. Satu hal yang mengambil waktu paling lama adalah penentuan color palette. Pemberian warna pada project ini masuk pada bagian terakhir dalam proses development. Saya baru bisa menentukan warna yang cocok untuk project ini setelah memakan waktu hampir seharian penuh. hehe 😆😅
Coding
Pada project ini saya menggunakan framework/library ReactJS khususnya menggunakan Create React App. Untuk state management saya menggunakan Context API yang memang sudah ada di dalam ReactJS. Dalam penggunaan Context API ini, saya juga menggunakan bantuan localStorage untuk menyimpan data/state di browser sehingga dapat diakses oleh semua Routes yang ada di dalam web. Selain itu, saya juga menggunakan CSS framework Bootstrap, dan CSS preprocessing SASS - SCSS.
Perlu diingat bahwa project ini hanya mencakup Front End saja.
Deployment dilakukan menggunakan layanan Netlify yang diintegrasikan dengan GitHub repo.
Result
Proses pengerjaan dari mulai sampai saya nyatakan selesai memakan waktu sekitar 2 minggu. Hasilnya dapat diakses di Live Demo berikut:
Conclusion
-
menurut saya React Context API dapat digunakan sebagai pengganti Redux untuk menangani state management jika sistem/project yang dikerjakan berskala kecil dan bukan sistem yang kompleks. saya pikir Redux dan library Flux lainnya masih digunakan oleh banyak pengguna karena sistemnya sudah mature sehingga lebih handal digunakan pada project dengan skala besar dan memiliki sistem yang kompleks.
-
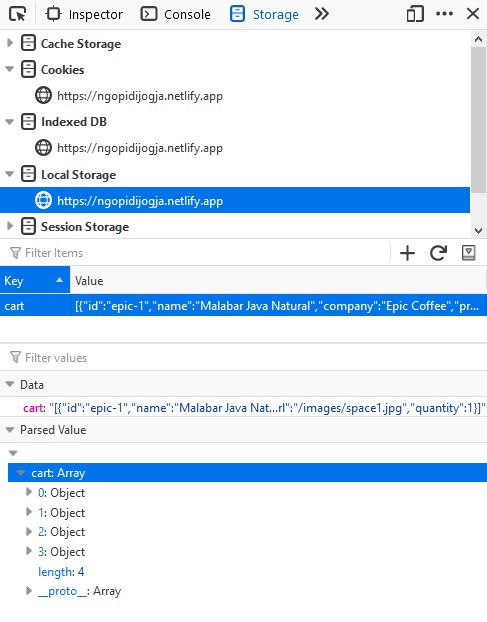
penggunaan localStorage sebagai media penyimpanan state menurut saya berbahaya karena dapat dengan mudah diakses dan diubah oleh user. Jika digunakan untuk menyimpan data-data penting (misal: id, username dan password) akan sangat fatal. Saya pernah menemukan web yang menggunakan localStorage sebagai media penyimpanan state tetapi dilakukan enkripsi terlebih dahulu, sehingga user tidak dapat mengakses dan mengubah isi state.
 Penggunaan localStorage
Penggunaan localStorage
Improvement
- Saya berencana untuk mengganti Context API dengan React-Redux untuk menangani state management. Sengaja ingin saya lakukan agar saya bisa merasakan dengan jelas perbedaan menggunakan keduanya. Hands on experience seperti ini buat saya merupakan hal yang penting, karena dapat mengasah kemampuan pengambilan keputusan untuk project-project selanjutnya.
Showcase
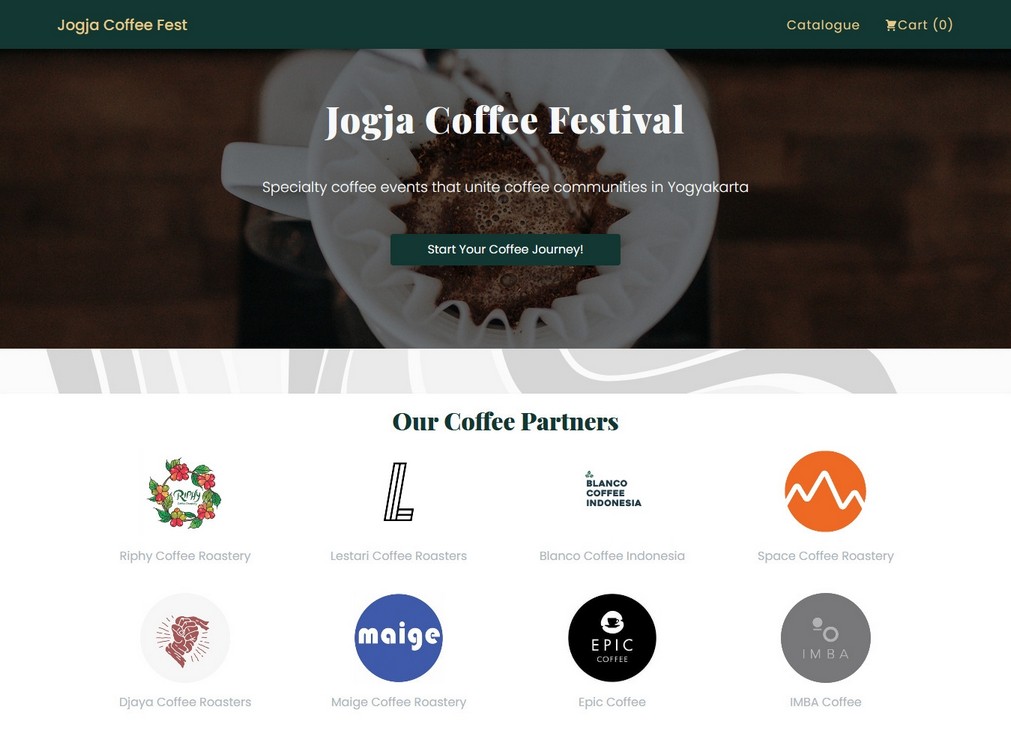
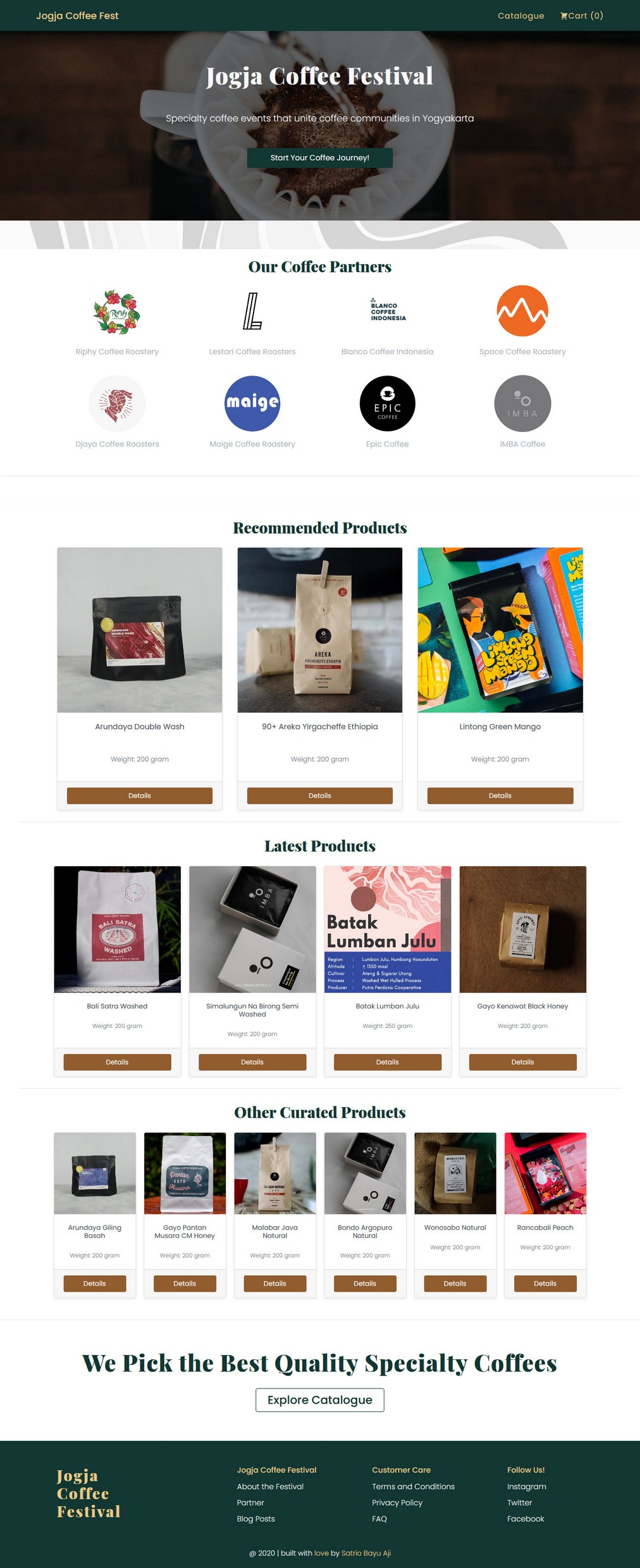
 Coffee Festival Homepage Wide
Coffee Festival Homepage Wide
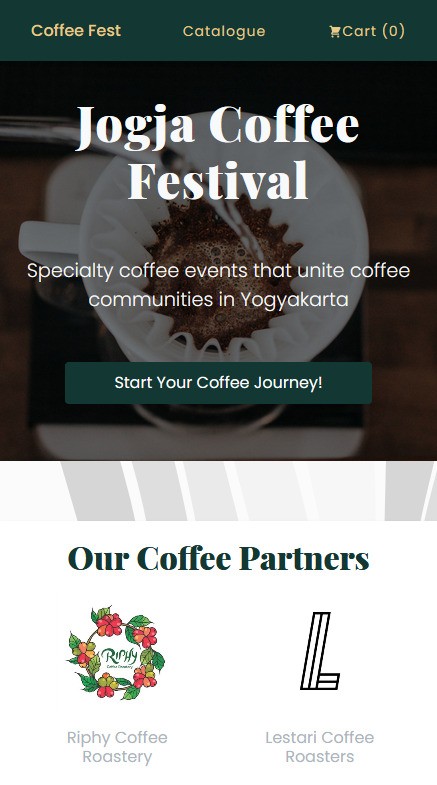
 Coffee Festival Homepage Responsive
Coffee Festival Homepage Responsive
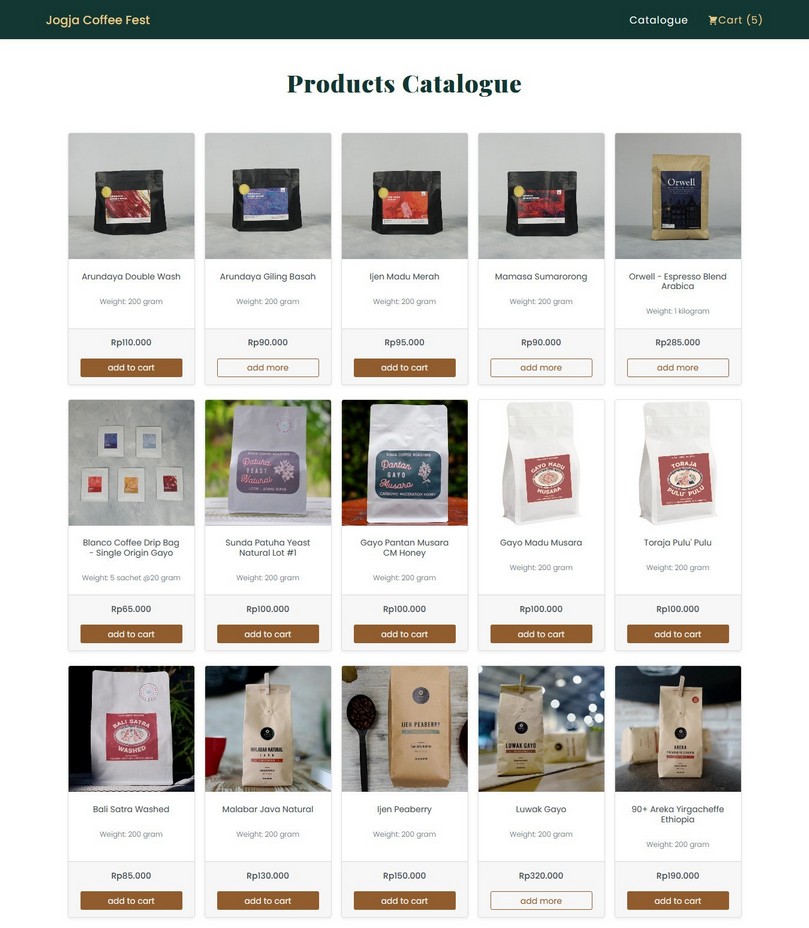
 Coffee Festival Katalog Page
Coffee Festival Katalog Page
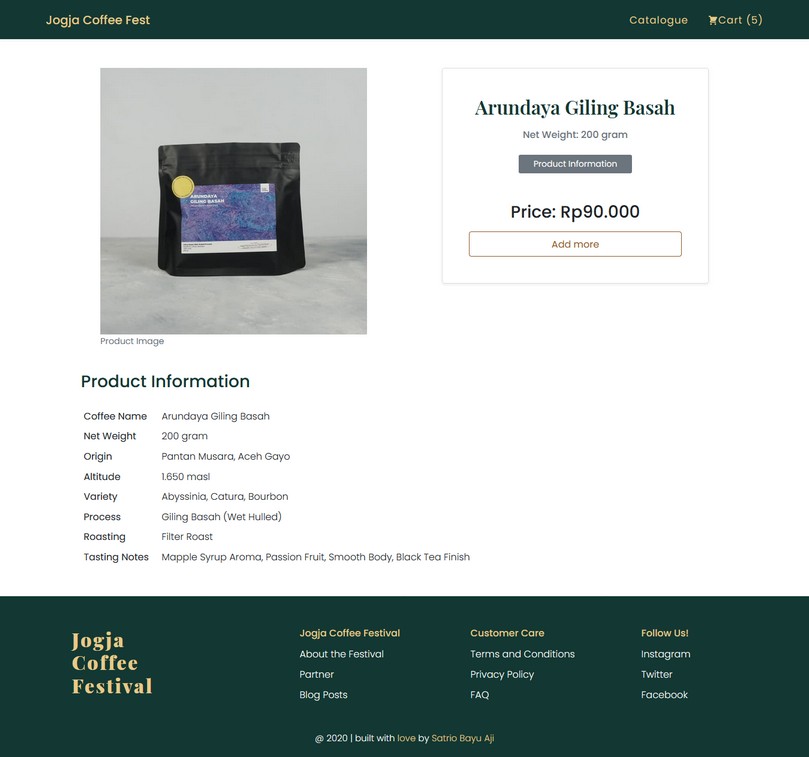
 Coffee Festival Item Details Page
Coffee Festival Item Details Page
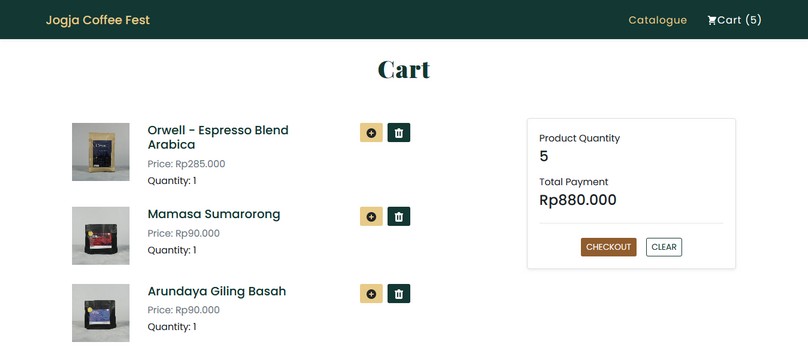
 Coffee Festival Cart Page
Coffee Festival Cart Page