Project: Superhero 🦸♂️
13 September 2020 / Article / Satrio

TL;DR
Project overview: Web App - Front End Development
Highlighted feature: Fetch data from Superhero-API
Frameworks and tools: React JS, Bootstrap, Sass, Axios,
Duration: ~1 week
Some Background
Project ini sebenernya hasil iseng saya untuk tetap produktif dalam masa-masa karantina selama pandemi. Setelah 5+ bulan pandemi tidak banyak hal menyenangkan yang dapat dilakukan selama stay at home. Suatu hari saya iseng mencari public API yang cocok untuk weekend project. Ketemulah Superhero-API ini. Pemilihan ide membuat applikasi ini terjadi begitu saja. Ketika saya lihat data hasil request dari API, saya lihat ada data powerstats. Dari data itulah saya kepikiran buat applikasi membandingkan kekuatan karakter-karakter superhero ini.
Challenges
- Fetch data from the API
- Building the app logic
Key Goals
- Berhasil fetch data dari Superhero-API
- Menyelesaikan tampilan web app
- Responsive web interface
- Rematch feature
Development
Proses development bisa dibilang cepat karena tidak banyak yang harus dibuat selain basic-logic dari applikasinya dan sedikit styling.
Research
Proses riset dilakukan mulai dari request data API menggunakan aplikasi POSTMAN. Proses ini dilakukan untuk melihat raw data yang diambil dari API. Setelah paham seperti apa data yang didapatkan, proses development menjadi lebih mudah. Saya menjadi tahu keputusan apa yang akan saya ambil selanjutnya, misal: data penting apa saja yang akan digunakan dalam applikasi, apakah perlu dilakukan modifikasi atau tidak, dan disimpan di mana data tersebut nantinya.
Design
Proses design juga tidak terlalu lama. Tidak ada styling yang spesial pada project kali ini. Styling yang diberikan sekadar positioning, layouting dan warna. Styling pada project kali juga menggunakan Bootstrap dan Sass 😆😅.
Coding
Pada project ini saya menggunakan ReactJS (Create React App). Untuk request data dari API saya menggunakan Library Axios yang memang sudah banyak digunakan oleh developer React. Dalam urusan data management, saya tidak menggunakan library state management seperti Redux maupun Context API. Saya hanya menggunakan state pada class component saja pada parent component, yang kemudian diteruskan ke component lain sebagai props.
Dalam proses coding, saya mengalami beberapa kesulitan yaitu request data ke API yang selalu gagal pada awal-awal proses development. Padahal ketika saya request ke API menggunakan aplikasi POSTMAN aman-aman saja. Ternyata gagalnya request data ke API karena terdapat error fetch CORS policy. Saya mengakalinya dengan menggunakan tools cors-anywhere.
Deployment dilakukan menggunakan layanan Netlify yang diintegrasikan dengan GitHub repo.
Result
Proses pengerjaan dari awal sampai deployment memakan waktu sekitar satu minggu. Hasilnya dapat diakses di Live Demo berikut:
Conclusion
-
Well, bikin weekend project kecil-kecilan kaya gini ternyata seru juga buat ngisi waktu selama stay at home 🏠. Banyak public API yang seru-seru buat diulik dan dibikin sesuatu yang menarik. Gak bermanfaat buat orang lain juga gakpapa, asal bikin diri sendiri seneng saya rasa udah cukup. Apalagi di masa-masa seperti sekarang yang situasi dunia luar masih chaos.
-
Stay safe and healthy guys! 💖
Showcase
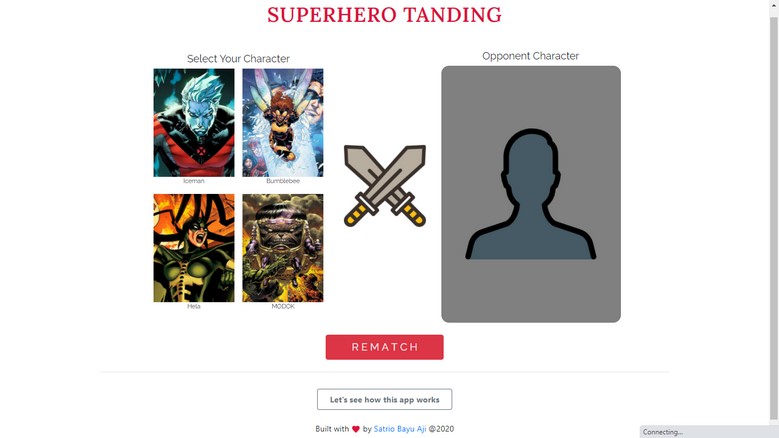
 Select user character
Select user character
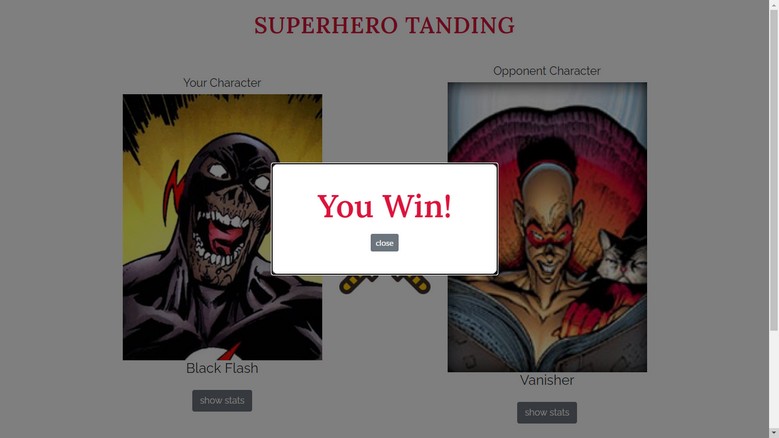
 User character vs Opponent character
User character vs Opponent character
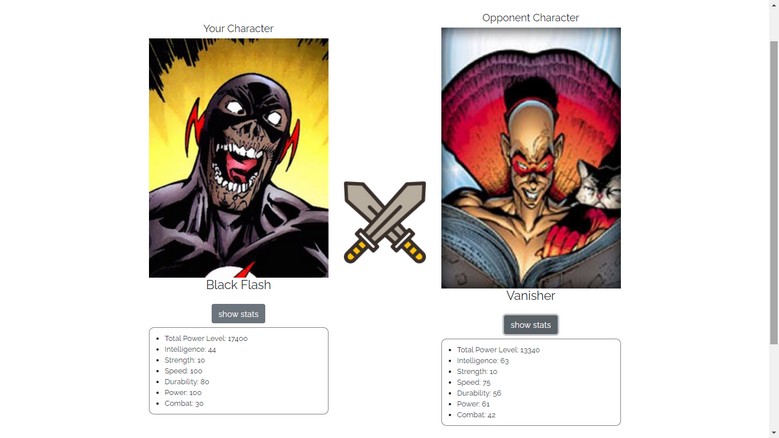
 Characters' stats
Characters' stats
 About Page
About Page