Typescript on React: My first experience 🤯
30 September 2020 / Article / Satrio

TL;DR
My first experience learning Typescript on React project was super chaotic. There are a lot of additional types for React. I often use type: any to save myself from error I don't know how to fix. The linter error contains confusing message/solution and it overwhelmed me. By the end of the day, I don't see myself using Typescript for my React project in the near future.
Exploring new skills ✨
After working with React for 9 months, I started to become interested in exploring other technologies and tools related to React that often appear on my timeline. Some names that frequently come up are GraphQL and TypeScript. One of my friends suggested that I learn TypeScript. "It will make development and debugging easier", they said. I truly became interested in TypeScript when one of my favorite web dev YouTubers (Ben Awad) frequently discussed TypeScript in his videos. Actually, I'm still unsure if I need to learn TypeScript (for React), but there's no harm in learning something new. If I succeed in learning it, I'll gain a new skill, and even if I fail in the process, I will still learn something.
My learning method this time is to practice directly by creating a React project with TypeScript. I will reconstruct a React project that I created for a job application test some time ago. During the process, I thought it would just be a matter of copy-pasting and declaring types, but it turns out I encountered many surprises 😳.
Additional type annotation (A LOT OF THEM)
From what I've read, the basic types in TS (as far as I know) include: string, number, boolean, array, any, void, object, null, undefined. I thought that when implementing TS in a React project, I would only need to use these basic types. Surprise, surprise, I was completely wrong! 🤦♂️ There are additional types like React.FC, React.ReactNode, React.ReactChildren, and many more. Not to mention, when using third-party packages, special props are required. For example, with the react-router-dom package, I have to use RouteComponentProps to access the Location props. This applies to other packages as well.
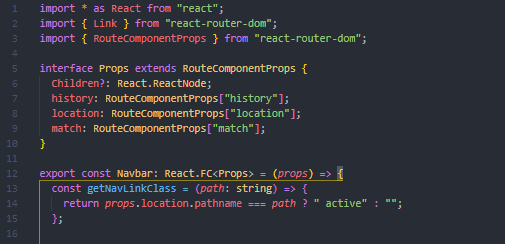
 Specific types for route props
Specific types for route props
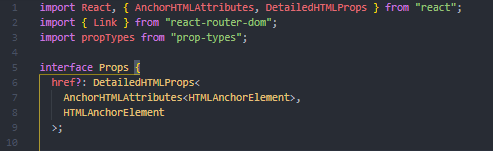
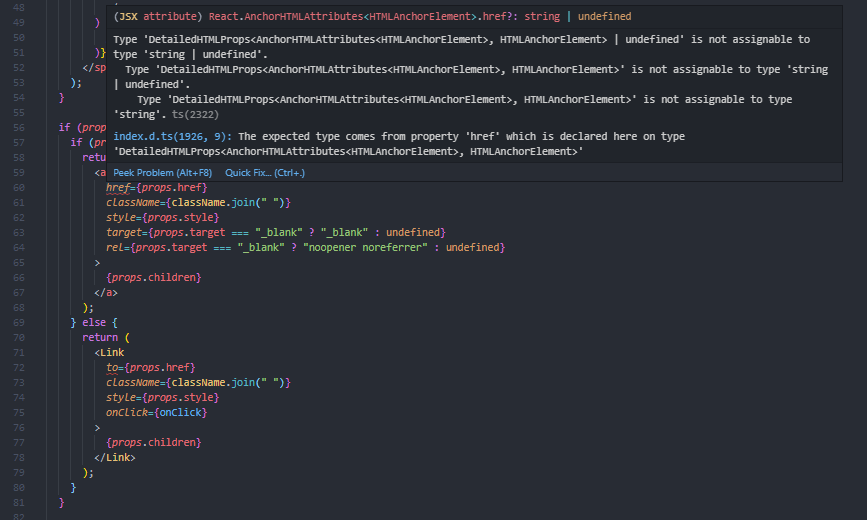
 Specific types for anchor tag props
Specific types for anchor tag props
"type: any" (almost always) can save you
During the development process, I encountered many issues regarding type annotations. For example, I couldn't access the Location props in the react-router-dom package, even though I added RouteComponentProps to the component I was using. When I added RouteComponentProps, the error in the Navbar component disappeared, but an error appeared in the parent component, indicating that the props Location, Match, and History were missing. I tried various solutions, but I couldn't fix this error.
My solution?
props: any 😅
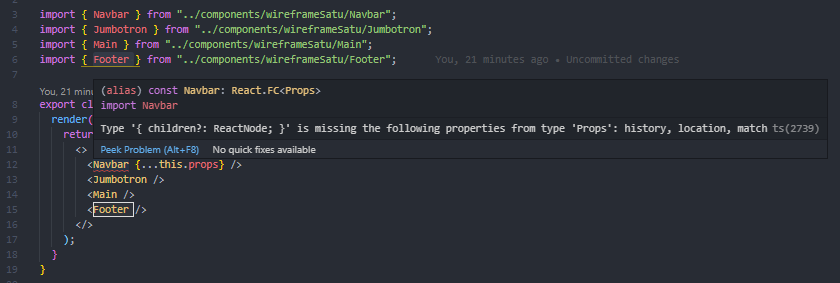
 The error in the parent component pointing out the mistake in the Navbar component.
The error in the parent component pointing out the mistake in the Navbar component.
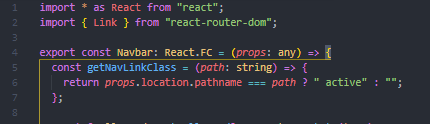
 Solution? props: any
Solution? props: any
The earlier solution made the error messages in the parent component disappear, as well as the error in the Navbar component. Furthermore, I didn't need to import RouteComponentProps. I know that assigning the type as any to an object that has a specific type is considered bad practice, but I couldn't stand the constant error messages that kept appearing and couldn't be fixed.
Linter error messages often add to the confusion.
Linter error messages often makes me more confuse.
Error messages that appear in the text editor while coding do help me identify where the issue lies. However, when I add an interface that doesn't match correctly and see dozens of red lines in the text editor, it feels intimidating. It's not a big deal if the error message is just about assigning the wrong type to a variable because that's easy to fix. But more often than not, I encounter error messages that persist even after following their instructions. In some cases, new errors appear during my attempts, and I have no idea how to fix them correctly. hhhhh!! 💢💢
 Even when I follow the given solution, new errors keep popping up.
Even when I follow the given solution, new errors keep popping up.
My solution to the above problem?
Remove the custom anchor component I created, then hardcoded the anchor tag and Link from react-router directly where needed.
In conclusion?
My first attempt at using TypeScript has been a frustrating experience. I've spent hours and hours googling how to fix type errors, sometimes successfully and sometimes not. There's still much for me to learn about implementing TypeScript with React.
It seems like I won't be using TypeScript for now 🤷♂️.