Tailwind CSS is Great but It Feels Weird 😐
04 February 2021 / Article / Satrio
TL;DR
It's a great tool, but it feels weird, but it works!
Lately, I've been seeing a lot of posts and discussions about Tailwind CSS on my Twitter timeline. As a regular user of the Bootstrap framework, I became curious and wanted to try out this CSS framework. After approximately a week of using Tailwind CSS, there are a few things that I like and a few things that feel strange to me.
The Good Stuff 👍
It covers almost all CSS properties ✨
Compared to other frameworks like Bootstrap, Tailwind feels richer because it includes almost all CSS style properties with various size variations and color palettes. It has everything from the basics like margins, paddings, texts, colors, and positions to advanced properties like CSS grid and flexbox. It even has pseudo-classes like :hover in Tailwind.
Not a component/UI-based framework 🎨
One thing I like about Tailwind is that it's not a component/UI-based framework. Unlike Bootstrap, Tailwind doesn't have pre-defined class components. Users can create components according to their desired style. In Bootstrap, for example, the button component has several style options, like btn-primary for a blue button. In Tailwind, there are no component classes, so users can define their own styles for the components they create.
// Bootstrap <button class="btn btn-primary btn-sm">Click Me</button> // Tailwind <button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded" > Click Me </button>
The Weird Stuff 😐
It felt weird not writing your own css file
This point might just be my personal feeling, but seriously, it felt really strange to not write CSS syntax in a separate CSS file dedicated to styling the components I created. This is based on my personal workflow preference. In my ReactJS projects, I always use a CSS preprocessor like SASS and create separate SASS files for styling each React component.
When using the Bootstrap framework, I still write component styles in separate CSS/SASS files for each component. However, when using Tailwind, I don't create separate CSS/SASS files for styling each component. Everything is written directly in the functional component in the JSX file. If I need to write custom styles that are not available in Tailwind, I write them in the tailwind.css file that encompasses all the styling in the project.
So far, I haven't found a middle ground that allows me to go back to my previous workflow.
It got messy pretty quickly
If you only write three to five utility classes, the code still looks tidy. But it's a different story when you start writing ten utility classes or more. And if you add style properties for responsive design, the HTML code can become very noisy and chaotic. I really felt the code getting messy when creating React components using JSX syntax. The logic functions and HTML classes become dense and fill up the Function Component.
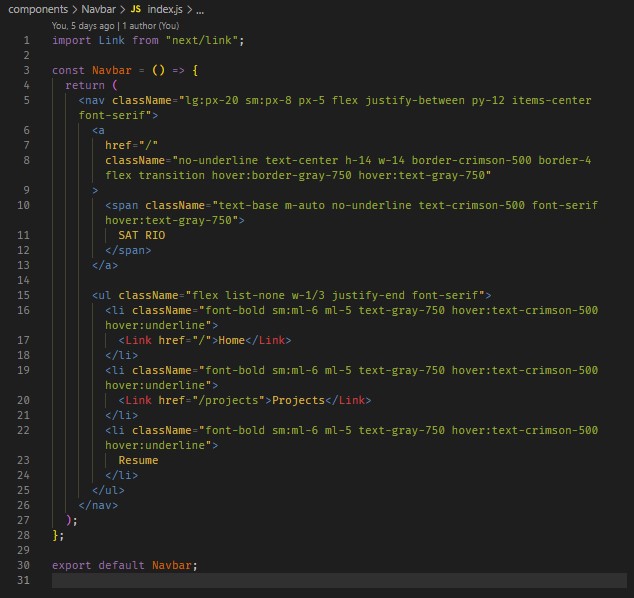
In the code snippet below, you can see an example of a Navbar component that has more classNames than the core of the Navbar itself.
 codebase menjadi sangat 'berisik'/berantakan
codebase menjadi sangat 'berisik'/berantakan
It can be remedied by extracting components using
@applyin thetailwind.cssfile.
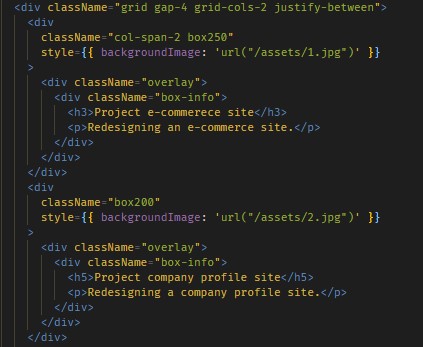
Here's a code snippet of a box component where I extracted the styling to the tailwind.css file to make it easier to read.
 code snippet: write dedicated className for a component
code snippet: write dedicated className for a component
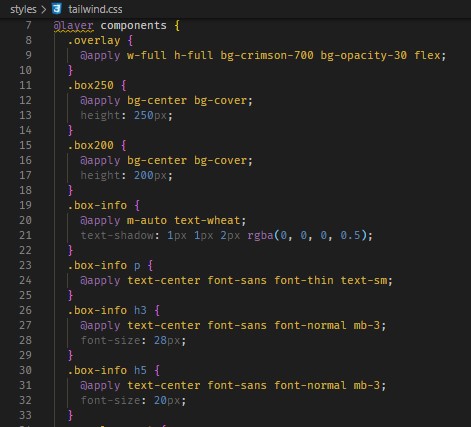
 using @apply to avoid messy code
using @apply to avoid messy code
Specific size
Tailwind has a wide range of sizes available, but in some cases, I couldn't find the exact size I wanted. For example, if I wanted to style margin-top: 30px, because there is no size option for 30px == 1.875rem, I had to settle for a value that approximated it, like mt-7 or mt-8. Another example is when I wanted to style height: 200px or height: 250px. Since there was no specific size option for those numbers, I had to manually write the values in the CSS file.
It's not feasible to provide every single size in the framework, which is why customization options are available. However, I rarely customize the sizes; I mostly customize colors, which are more commonly used. If I need a custom size, I prefer to write it directly in the tailwind.css file. But I feel like this process takes away the essence of using a framework.
It's a great tool, but it feels weird, but it works! 🤙🤙
Honestly, using Tailwind has been a delightful experience. The class naming and the extensive utilities provided make the styling process intuitive and fast. Because it's not a component/UI-based framework, the styling process becomes more flexible, allowing for easy customization to suit personal preferences. However, from my experience, I've encountered some things that feel strange, as I explained in the points above.
I guess I just need more experience with Tailwind to become more proficient in using it. 💻✈️
Saya rasa saya kurang jam terbang saja menggunakan Tailwind 💻✈️.